For this project I decided to create a completely new identity instead of internet stalking an actual human. I created Abby McMillan. Essentially she is the embodiment of the stereotypical emo/goth highschooler. All the information listed on her profile was found online while I was researching what it meant to truly be considered "goth" or "emo." I tried to make the point that Abby is a tormented soul that lashes out at others and acts as a self absorbed 'bitch' as a way to gain attention and approval. Her hobbies include bad poetry, photography, photoshop and dark music. Here is the link to the facebook page:
http://www.facebook.com/home.php?#!/profile.php?id=100001648835744
All artwork and poetry was formulated by my mind :P
Thursday, October 28, 2010
Google Earth Update
My Idea
For my google earth project I wanted to recreate my trek across the US starting in California, goin out as far as South Dakota and then coming back to California. I wanted the viewer to experience the places I went to from the angles I viewed them at as well as angles I felt would be interesting. I also wanted to experiment with lighting and time of day. For instance, when i viewed mt. Rushmore it was late at night and the faces were lit for night viewings so I wanted to convey a similar sense of lighting to the viewer.
My Project
http://userwww.sfsu.edu/~kalmbach/Amber%27s%20South%20Dakota%20Trip.kmz
My Research
This first link I found was for the google earth blog. This blog is dedicated to the work made in the program. This particular post showcases different 3d models that were construct by way of the program. None of these structures exist in physical space, despite how convincing the work is.
http://www.gearthblog.com/blog/archives/2010/06/3d_public_art_in_google_earth.html
This second link I found is of a site that showcases images of crop circles, words and other miscellaneous things carved into farmland. I
http://www.gearthhacks.com/dlcat39/Crop-Circles,-Crop-Art,-Mazes.htm
For my google earth project I wanted to recreate my trek across the US starting in California, goin out as far as South Dakota and then coming back to California. I wanted the viewer to experience the places I went to from the angles I viewed them at as well as angles I felt would be interesting. I also wanted to experiment with lighting and time of day. For instance, when i viewed mt. Rushmore it was late at night and the faces were lit for night viewings so I wanted to convey a similar sense of lighting to the viewer.
My Project
http://userwww.sfsu.edu/~kalmbach/Amber%27s%20South%20Dakota%20Trip.kmz
My Research
This first link I found was for the google earth blog. This blog is dedicated to the work made in the program. This particular post showcases different 3d models that were construct by way of the program. None of these structures exist in physical space, despite how convincing the work is.
http://www.gearthblog.com/blog/archives/2010/06/3d_public_art_in_google_earth.html
This second link I found is of a site that showcases images of crop circles, words and other miscellaneous things carved into farmland. I
http://www.gearthhacks.com/dlcat39/Crop-Circles,-Crop-Art,-Mazes.htm
Thursday, October 14, 2010
Chance project prt 2 (parntners project)

Here is Christina's chance project
1. carry your camera with you on Monday and Tuesday (i'm assuming you'd probably be in the same spot on Mon & Wed, so I changed the days)
2. take a photo of the scene in front of you at 2PM, 4PM, and 6PM
3. In photoshop, create a canvas that is 6 inches tall and 4 wide.
4. Divide canvas into 3 sections
5. On the top section, place all the 2PMs, the middle section 4PMs, and so on.
6.Lower the opacity of the top images to 50%
Tuesday, October 12, 2010
Humans and Technology
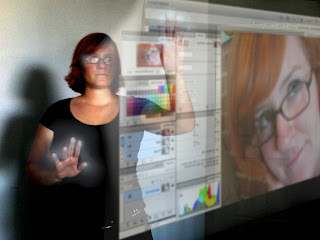
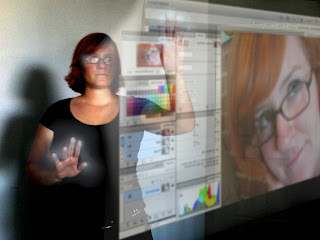
This is my "extended body" photoshop project:
before:

And after:

My idea came to me while my boyfriend and I were watching Star Trek. The cyborg character Seven-of-Nine is the character I drew inspiration from. I noticed that she had wire twisting around one of her hands and I thought to myself 'wouldn't it be cool if those wires were connected to sensors at the tips of the fingers that could allow a person to navigate an interface like the internet.' I thought it would be most interesting if you could use this technology to create a more 'hands on' version of photoshop were you could literally click, drag, color, cut!
before:

And after:

My idea came to me while my boyfriend and I were watching Star Trek. The cyborg character Seven-of-Nine is the character I drew inspiration from. I noticed that she had wire twisting around one of her hands and I thought to myself 'wouldn't it be cool if those wires were connected to sensors at the tips of the fingers that could allow a person to navigate an interface like the internet.' I thought it would be most interesting if you could use this technology to create a more 'hands on' version of photoshop were you could literally click, drag, color, cut!
Monday, October 11, 2010
Chance Project prt 1

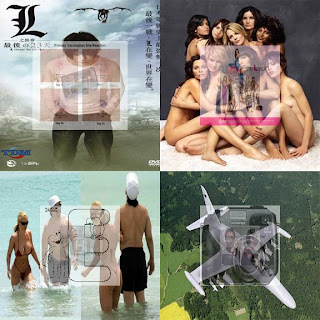
This is my chance project!
Step 1: Open up an old email from your inbox.
Step 2: Write down every 10th letter (or number) in the email. Repeating letters are ok. (Have no
more than 20 letter total!)
Step 3: Open up an image search engine (such as google image search, yahoo image search,
photobucket image search...etc)
Step 4: Type each letter in individually and save the first image that pops up. If you have a letter
that occurs more than once use the second, third, fourth etc, images that pop up. Have no
repeating images!!!
Step 5: In photoshop create an 8" by 8" blank composition (72 ppi).
Step 6: Divide the composition into 4 equal quardants (4" by 4").
Step 7: Resize the first four images to a 4" by 4" size (72 ppi).
Step 8: Place the first image in the upper left quadrent. Place the second in the upper right
quadrant. Place the third in the lower right quadrant. Place the fourth in the lower left
corner.
Step 9: Resize the 5th, 6th, 7th and 8th images to 2" by 2" (72 ppi).
Step 10: Lower the opacity of these four images to 50%.
Step11: Place the 5th image in the middle of the upper left quadrant. Place the 6th image in the
middle of the upper right quadrant. Place the 7th image in the middle of the lower right
quadrant. Place the 8th image in the middle lower left quadrant.
Step 12: Resize the 9th through 12th images to 1" by 1" (72 ppi).
Step 13: Lower the opacity of these images to 25%.
Step 14: Place the 9th image in the middle of the upper left quadrant. Place the 10th image in
the middle of the upper right quadrant. Place the 11th image in the middle of the lower
right quadrant. Place the 12th image in the middle lower left quadrant.
Step 15: Resize the 13th through 16th images to .5" by .5" (72 ppi).
Step 16: Lower the opacity of these images to 13%.
Step 17: Place the 13th image in the middle of the upper left quadrant. Place the 14th image in
the middle of the upper right quadrant. Place the 15th image in the middle of the lower
right quadrant. Place the 16th image in the middle lower left quadrant.
Step 18: Resize the 17th through 20th images to .25" by .25" (72 ppi)
Step 19: Lower the opacity of these images to 6%.
Step 20: Place the 17th image in the middle of the upper left quadrant. Place the 18th image in
the middle of the upper right quadrant. Place the 19th image in the middle of the lower
right quadrant. Place the 20th image in the middle lower left quadrant.
Thursday, October 7, 2010
"Head to the heart of the city, if the city doesn't have a heart, give it one"
Man and Machine.....Extending the human body
Mark Shepard
"Sentient City Survival Kit"
sentient city project: http://survival.sentientcity.net/
Mark's website: http://www.andinc.org/v3/bio
Mark explores man's relation to the digital world. Many of his projects include the sensing, tracking and networking of humans in urban space. The project "sentient city" explores the idea of near future composed objects that digitally track and monitor the everyday consumer. Such objects include (but are not limited to:
the serendipitor: helps the carrier find something by looking for something else....for example
you put in the name of a location and on the way to the location there are extra
instruction that extend past the idea of finding the final location. for example a direction may say "head toward the heart of the city, if the city does not have a
heart, give it one."
the Ad Hoc Dark (roast) Network Travel Mug: this mug lets the carriers create a portible network wear message can be sent to other carrier. A message can be typed on the screen and then sent via a
Mark Shepard
"Sentient City Survival Kit"
sentient city project: http://survival.sentientcity.net/
Mark's website: http://www.andinc.org/v3/bio
Mark explores man's relation to the digital world. Many of his projects include the sensing, tracking and networking of humans in urban space. The project "sentient city" explores the idea of near future composed objects that digitally track and monitor the everyday consumer. Such objects include (but are not limited to:
the serendipitor: helps the carrier find something by looking for something else....for example
you put in the name of a location and on the way to the location there are extra
instruction that extend past the idea of finding the final location. for example a direction may say "head toward the heart of the city, if the city does not have a
heart, give it one."
the Ad Hoc Dark (roast) Network Travel Mug: this mug lets the carriers create a portible network wear message can be sent to other carrier. A message can be typed on the screen and then sent via a
Subscribe to:
Comments (Atom)